
В яндекс турбо страницу можно добавлять так называемый аккордеоны.
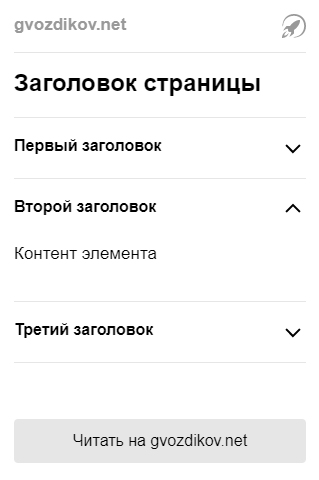
Это специальные блоки состоящие из заголовка и текста. Но текст изначально скрыт, и чтобы его увидеть, надо нажать на заголовок.
Очень удобный блок для составления раздел "вопрос-ответ" также известный как F.A.Q.
Полный пример вставки
<div data-block="accordion">
<div data-block="item" data-title="Первый заголовок">
<p>Контент элемента</p>
</div>
<div data-block="item" data-title="Второй заголовок" data-expanded="true">
<p>Контент элемента</p>
</div>
<div data-block="item" data-title="Третий заголовок">
<p>Контент элемента</p>
</div>
</div>Разбор кода
Итак, для того чтобы создать аккордеон, надо:
- Написать главную обёртку, которая укажет яндексу, что тут находится аккордеон
<div data-block="accordion"></div> - Затем внутрь этой обёртки добавлять элементы в формате
<div data-block="item" data-title="Второй заголовок" data-expanded="true"> <p>Контент элемента</p> </div>data-titleотвечает за заголовок пунктаdata-expandedотвечает за то, будет ли открыт пункт по умолчанию.
Для того, чтобы был открыт, нужно написатьdata-expanded="true"
Для того, чтобы был закрыт, нужно написатьdata-expanded="false"
Для программистов php
Существует готовая библиотека для генерации турбо страниц. github.com/viktorgvozdikov/yandex_turbo_rss_xml
Установить её можно при помощи composer
composer require modulebz/yandex_turbo_rss_xml
Пример создания аккордеона при помощи этой библиотеки
Код генерации
<?php
use ModuleBZ\YandexTurbo\Content;
use ModuleBZ\YandexTurbo\Element\Accordion;
include_once "../vendor/autoload.php";
// создаём новый объект контента
$content = (new Content())
// Добавляем в него аккордеон
->addAccordion((new Accordion())
// Добавляем элементы в аккаордеон
// Добавляем первый - он будет не раскрытым по умолчанию
->addItem('Первый заголовок','<p>Контент элемента</p>')
// Доблавяем второй - он будет раскрытым
->addItem('Второй заголовок','<p>Контент элемента</p>',true)
// И доблавяем третий элемент
->addItem('Третий заголовок','<p>Контент элемента</p>')
);
// смотрим результат
echo $content;Результат
<div data-block="accordion">
<div data-block="item" data-title="Первый заголовок">
<p>Контент элемента</p>
</div>
<div data-block="item" data-title="Второй заголовок" data-expanded="true">
<p>Контент элемента</p>
</div>
<div data-block="item" data-title="Третий заголовок">
<p>Контент элемента</p>
</div>
</div>