
В яндекс турбо страницу можно вставить различные интерактивные кнопки. Например такие как кнопку перезвона, оправки email, переход на страницу, и переход в мессенджеры.
Такие кнопки могут повысить количество заявок и переходов внутри сайта.
Вставить их несложно, давайте рассмотрим примеры.
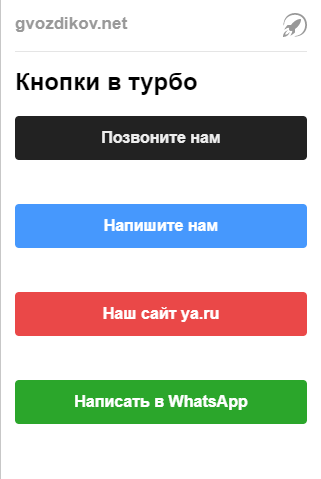
Полный пример вставки
<!--Кнопка перезвона-->
<button formaction="tel:+7(495)77777777"
data-background-color="#222"
data-color="#eee"
data-turbo="true"
data-primary="true">Позвоните нам</button>
<!--Кнопка отправки письма-->
<button formaction="mailto:mail@mail.ru"
data-background-color="#4698fd"
data-color="white"
data-turbo="true"
data-primary="true">Напишите нам</button>
<!--Кнопка ссылка-->
<button formaction="https://ya.ru/"
data-background-color="#ea4848"
data-color="white"
data-turbo="true"
data-primary="true">Наш сайт ya.ru</button>
<!--Кнопка на мессенджер-->
<button formaction="whatsapp://send?text=Hello World!&phone=79001234567"
data-background-color="#2ba62b"
data-color="white"
data-turbo="true"
data-primary="true">Написать в WhatsApp </button>Разбор кода
Итак, для того чтобы добавить кнопку, надо:
Написать код с разметкой
<button formaction="tel:+7(495)77777777"
data-background-color="#222"
data-color="#eee"
data-turbo="true"
data-primary="true">Позвоните нам</button>где
formaction- это действие, которое должна выполнить кнопка. Можно использовать начать звонокtel:+71234567890, можно отправить emailmailto:mail@mail.ru, можно просто указать ссылку для перехода на другие страницы или мессенджерыwhatsapp://send?text=Hello World!&phone=79001234567data-background-color- это цвет фона кнопкиdata-color- цвет текста кнопкиdata-turbo- отвечает за то, нужно ли чтобы кнопка переходила на турбо версию странцицы. Допустимые значения:true- да,false- нетdata-primary- отвечает за то, нужно ли чтобы текст был жирным на кнопке. Допустимые значения:true- да,false- нет
Для программистов php
Существует готовая библиотека для генерации турбо страниц. github.com/viktorgvozdikov/yandex_turbo_rss_xml
Установить её можно при помощи composer
composer require modulebz/yandex_turbo_rss_xml
Пример создания кнопок при помощи этой библиотеки
Код генерации
<?php
use ModuleBZ\YandexTurbo\Content;
use ModuleBZ\YandexTurbo\Element\Button;
include_once "../vendor/autoload.php";
// создаём новый объект контента
$content = (new Content())
// Добавление кнопки
->addButton((new Button())
// Указываем кнопку
->setText('Позвоните нам')
// Указание действия кнопки
->setFormAction('tel:+7(495)77777777')
// Установка фона кнопки
->setBackground('#222')
// Установка цветка кнопки
->setColor('#eee')
// Сделать текст кнопки жирным
->setPrimary(true)
// Указать, что надо перейти именно на турбо страницу
->setTurbo(true)
)
;
// смотрим результат
echo $content;Результат
<button formaction="tel:+7(495)77777777"
data-background-color="#222"
data-color="#eee"
data-turbo="true"
data-primary="true">Позвоните нам</button>